Kategori: Tips & hacks

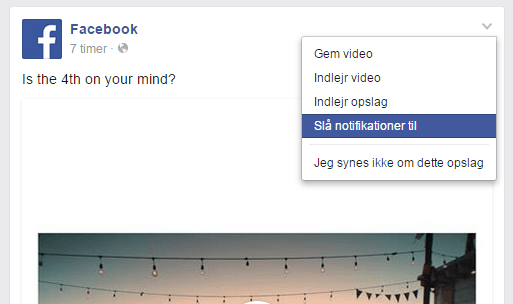
Følg Facebook-opslag uden at skrive kommentar
Hvis du vil følge et opslag på Facebook, uden selv at skrive en kommentar/deltage i debatten, så har de nørderne ovre i Palo Alto faktisk gjort det ret nemt for dig:

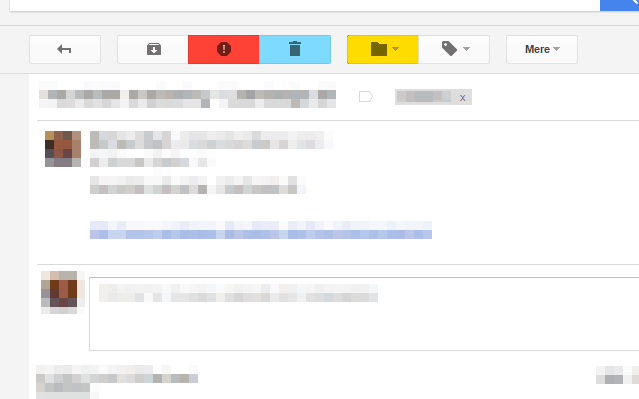
Better Gmail buttons – Userstyles
Er ved at blive skør over Gmails manglende visuelle markering af spam-knappen. Ét er, at den ligner alle de andre knapper, hvilket i sig selv er problematisk – der er jo relativt store konsekvenser ved at klikke på den ved en fejl. Noget andet er, at den ligger lige ved siden af Slet-knappen, og jeg…

WordPress: Fjerne udgivelsesdato efter 30 dage
Nogle gange har jeg behov for at fjerne en udgivelsesdato på en blogindlæg i WordPress, fx på artikler, der sagtens kan være aktuelle i længere tid. Jeg finder samtidig, at når et indlæg er helt nyt, så kan det være supergodt for relevansen, at datoen bliver vist. Men! Jeg er praktisk anlagt af natur, så…

Dropbox: Sådan får du maximal gratis plads på få timer
De fleste kender vist efterhånden Dropbox, og selvom der er kommet nogle rigtig stærke konkurrenter fra Google (Google Drive) og Microsoft (SkyDrive), så holder jeg stadig fast i, at Dropbox har den bedste integration til både enheder og mange af de services/programmer jeg benytter.
Find gamle afsendte Facebook Fan Page Updates
Facebook har sørget for at gemme udbakken for Fan Page Updates forfærdelig godt. Læs her, hvordan du finder den.
Der findes 2 slags AdWords-kampagner
Du kan finde mange artikler om, hvordan du laver en god Adwords-kampagne, og der findes også en masse gode taktikker til, hvordan du maksimerer din CTR – denne artikel handler ikke om optimeringen af disse… Til gengæld handler den om, at der kun findes to slags kampagner: Dem der skal lukkes ned, og dem der…
Brug p-elementet til at inddele tekstafsnit
Nogle personer og WYSIWYG-programmer bruger <br> (linjeskift) i rigelige mængder, når de skal adskille linjer i HTML. Det er i et forsøg på at skabe et visuelt hierarki i form af tekstafsnit.

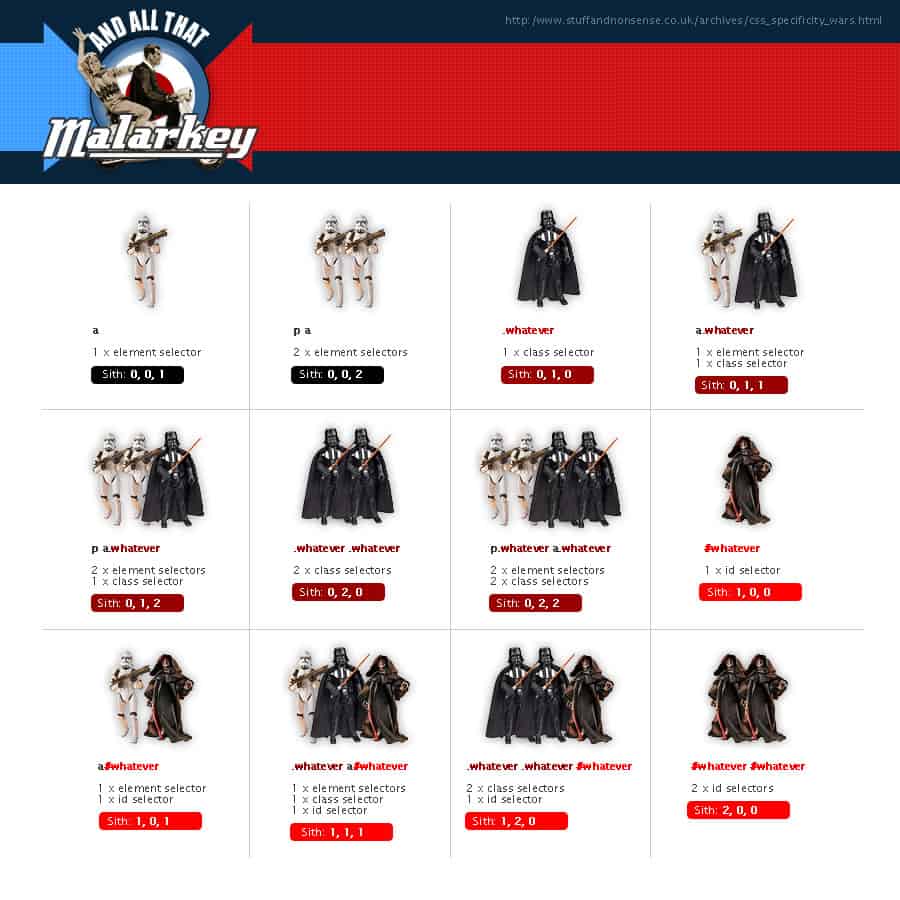
CSS Specificity Wars
Note:Dette er en oversættelse af Andy Clarkes CSS: Specificity WarsOprindeligt udgivet: Oktober 2005 Slut jer til mig, og sammen kan vi herske over galaksen som far og nørder! I 2005 så jeg Aaron fortælle, hvordan CSS selektorernes specificitet udregnes, på en måde jeg ikke tidligere har set. Kort tid efter kom jeg så ud for…