Note:
Dette er en oversættelse af Andy Clarkes CSS: Specificity Wars
Oprindeligt udgivet: Oktober 2005
Slut jer til mig, og sammen kan vi herske over galaksen som far og nørder! I 2005 så jeg Aaron fortælle, hvordan CSS selektorernes specificitet udregnes, på en måde jeg ikke tidligere har set. Kort tid efter kom jeg så ud for et knudret problem, mens jeg sad og lavede skabeloner til et nyt projekt, hvor to selektorer opførte sig anderledes end jeg havde forventet de ville gøre, og det gik op for mig, at jeg ikke havde færdiggjort min Jedi træning.
The Dark Side
Mit problem var egentlig ret simpelt; hvordan sender man en transparent PNG-fil til browsere der understøtter transparens, og en GIF-fil til ældre browsere der ikke gør. Uden at benytte hacks, hvilket vi gjorde meget dengang. Her er min kode:
<div id="nav-supp">
<p><a id="a-02" href="">Top</a></p>
<!-- etc. -->
</div>Mit CSS udgangspunkt:
a#a-02 { background-image : url(n.gif); }
a[id="a-02"] { background-image : url(n.png); }Jeg havde forventet at moderne browsere ville læse og udføre begge regler (så den anden regel overskriver den første), og at en ældre browser, der ikke forstår attribute selektorer, kun ville læse og udføre den første. Jeg tog fejl.
Moderne browsere viste ikke PNG-filen, som jeg ellers havde forventet. Grunden? En standard ID selektor vinder over en attribute selektor når vi snakker overlapning. Nitten! Jeg ved jeg burde have læst specifikationen, men på en eller anden måde havde den fornøjelse ligesom ikke været mig tildelt. Hvis jeg havde læst den, kunne det være jeg havde lært, at
ID selektorer har en højere specifitetsværdi end attribute selektorer. I HTML, for eksempel, er selektoren
—w3.org css 2.1 spec#p123mere specifik end[id=p123]når vi snakker overlapning.
Sith Lords
Efter at have Googlet lidt omkring, fandt jeg frem til noget temmelig tør læsning, angående emnet selektor specificitet (kilder nedenfor). Lad os først kigge lidt på, hvad Lord Elasticus (Patrick Griffiths) skrev om emnet specificitet:
Du giver hver id selector (“
—http://www.htmldog.com/guides/cssadvanced/specificity/#whatever“) værdien 100, hver class selector (“.whatever“) værdien 10 og hver HTML selector (“whatever“) værdien 1. Herefter lægger du dem sammen og hey presto, så har du specificiteten.
En selektors specificitetsværdi beregnes således:
- find antallet af
IDattributter i selektoren (= a)- find antallet af andre attributter og pseudo-class’er i selektoren (= b)
- find antallet af elementnavne i selektoren (= c)
- ignorer pseudo-elementer.
Når du sammensætter de tre tal a-b-c (i et nummersystem med en stor base), får du specificiteten.
—http://juicystudio.com/article/selector-specificity.php
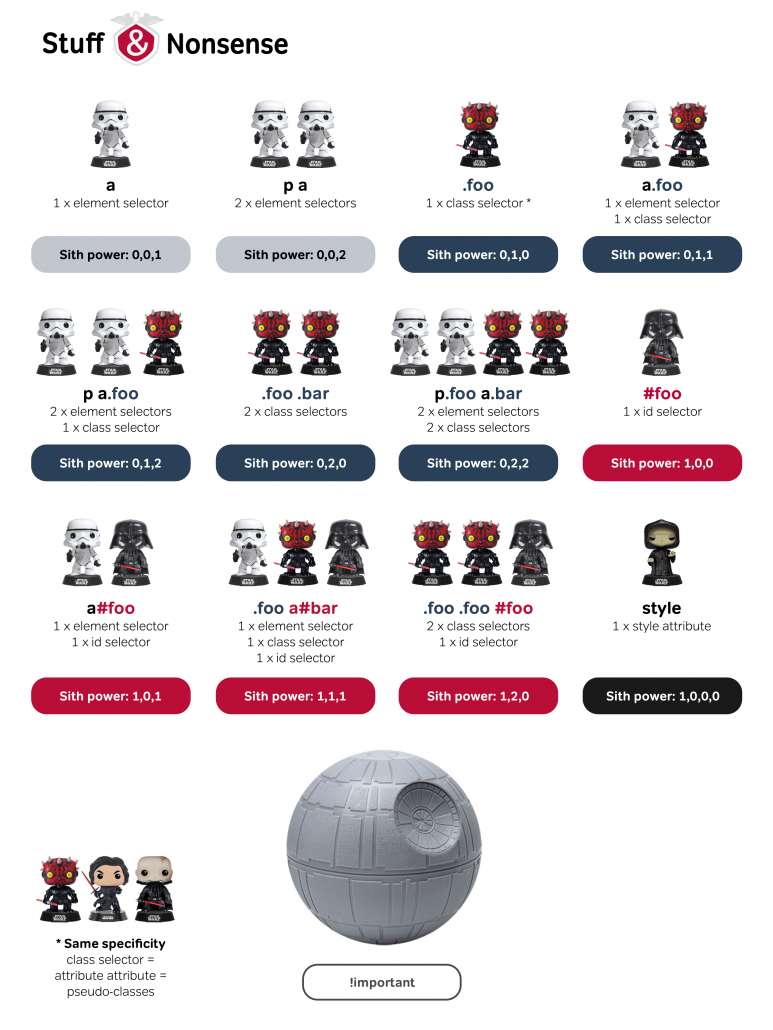
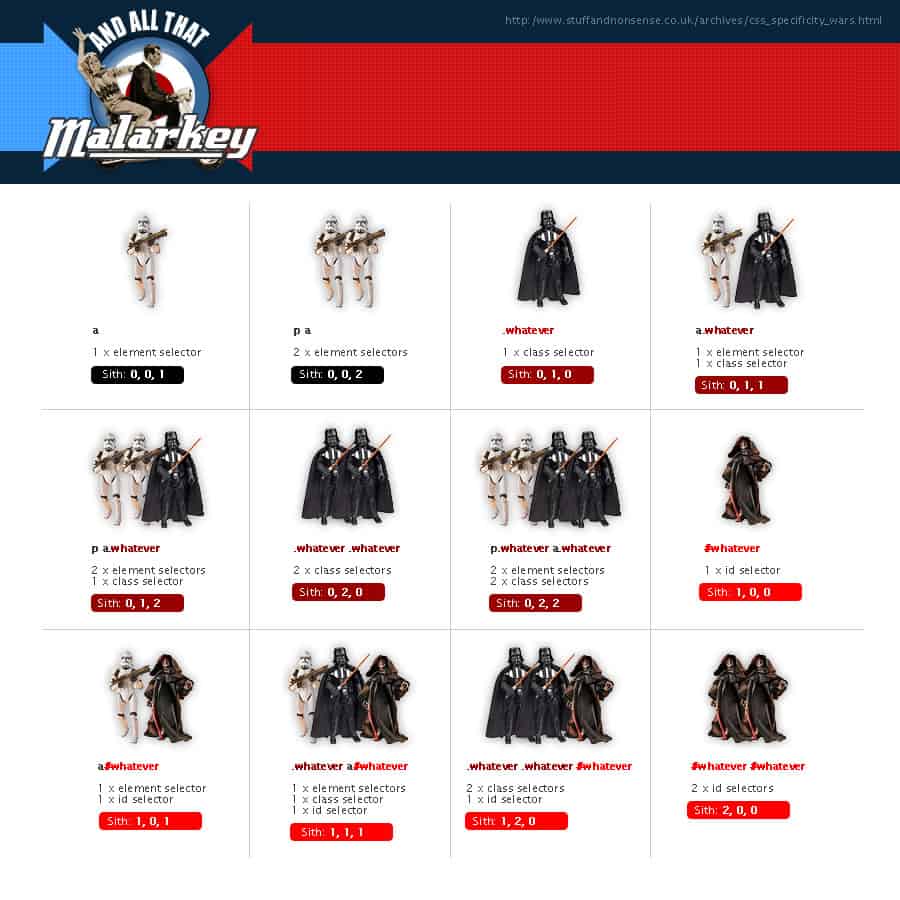
For meget! For mig er W3C in a galaxy far, far away! Matematik har aldrig været min stærke side. For at hjælpe mig med til bedre at forstå, hvordan man udregner specificiteten, har jeg derfor lavet et skema, baseret på disse specificitets- (eller Sith Power) værdier:
 element selector Specificitet: 0,0,1 |  class selector Specificitet: 0,1,0 (10) |  id selector Specificitet: 1,0,0 |  style attribute Specificitet: 1,0,0,0 |
Hver figur (selector) tildeles sin egen Sith Power (specificitetsværdi), afhængigt af, hvor stærke de er for The Dark Side.
- En Storm Trooper (element selector) er svagere end Darth Maul (class selector*)
- Darth Maul er svagere end Darth Vader (ID selector)
- Dart Vader er svagere end Kejseren (style attribute)
- Dødsstjernen (!important) sprænger alt i luften
* attribute selectors og pseudo-class’er har samme styrke som en class selector

Undervurdér ikke The Power of the Dark Side
Utroligt nok hjalp Star Wars mig med at forstå CSS bedre. Slut jer til mig, og sammen kan vi herske over galaksen som far og nørder.
Kilder
- W3C
- CSS – Specificity – HTML Dog
- Juicy Studio: Selector Specificity
- HTML Help: CSS Structure and Rules
- Meyerweb: Link Specificity
Note:
Dette er en oversættelse af Andy Clarkes CSS: Specificity Wars
Oprindeligt udgivet: Oktober 2005

Hvad vil du tilføje