I dag fik jeg (igen) spørgsmålet: “Hvilken farve knap konverterer bedst?” — suk…
Og igen er svaret, at det kan jeg ikke svare på, og det er der ikke nogen, der kan. Og alle dem der påstår at de kender svaret, er enten naive, heldige eller fulde af løgn.
For sandheden er, at svaret ikke findes! Der er ikke en bestemt farve der altid konverterer bedst, og da slet ikke nå vi taler om knap-farver. Faktum er, at svaret er individuelt hver evig eneste gang!
Ja, det er sandt nok, at der har været en lang periode, hvor alle har råbt og skreget om, at “knapper skal være grønne fordi dit og dat, og i øvrigt så viser denne blog fra den her anerkendte online-konsulent at bla-bla-bla…”
Bullshit.
Nu har jeg ikke gennemlæst hver evig eneste artikel om farvers effekt på vores underbevidsthed og ej heller alle verdens artikler om splittest-cases, der behandler spørgsmålet – hvilket nok heller ikke er specielt formålstjenstligt, givet at jeg så skulle bruge resten af mit liv på at be- eller afvise et, i virkeligheden, hamrende ligegyldigt postulat.
For det du skal skrive dig selv bag ørerne er ikke, hvilken farve der konverterer bedst, men i stedet afdække, hvilken farve der konverterer bedst for dig. For vi forbrugere er forskellige, og ikke engang den samme bruger opfører sig ens på alle de websites, hun besøger. Det er for en stor dels vedkommende styret af følelser, behov og den situation, vedkommende befinder sig i.
Nej, det du i langt højere grad skal kigge på, er kontraster; få tingene til at skille sig ud.
Whitespace og kontrast er dine vigtigste variable
Når noget skal skille sig ud, så er der forskellige midler, du kan gøre brug af – og de to vigtigste er whitespace og kontrast.
Kontrast
Du kender nok ordet “kontrast“, der i sin simpleste form handler om forskellen mellem lys og mørke, sort og hvidt, tændt og slukket.
Kontrast handler om, at dit vigtigste budskab skal skille sig ud fra resten af indholdet – det vil typisk være din primære call to action (CTA), fx “Læg i kurven”- eller “Gennemfør betaling”-knappen. Hvis du vil have et effektivt konverteringsflow, så sørg for, at det er nemt for brugeren at komme videre mod målet.
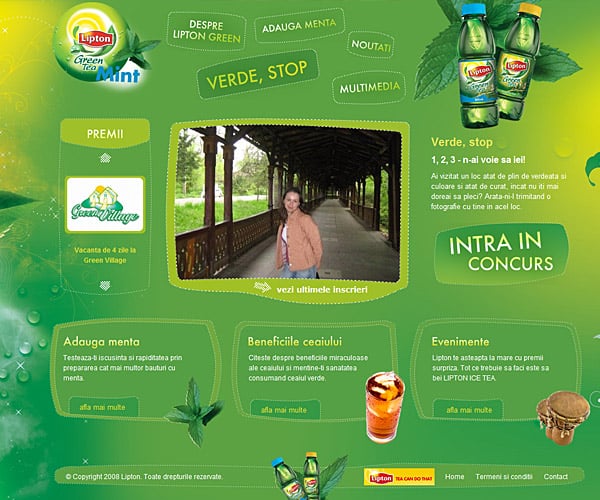
Og nej, du skal ikke gøre din knap grøn, bare fordi andre siger det. For hvad nu hvis resten af dit website er holdt i grønne farver og toner? Hvor meget tror du så lige, at din CTA skiller sig ud? Korrekt: overhovedet ikke. Se bare eksemplet her:

www.LiptonGreenMint.ro
Men måske kunne orange eller rød være en god kontrastfarve her? Det første jeg lagde mærke til, var i hvert fald Lipton-logoet og glasset med ice tea.
P.S. De store CRO-nørder er enig med mig.
Whitespace
Kært barn har mange navne, og whitespace, negative space og på godt dansk: mellemrum.
Luft omkring dine vigtigste elementer kan skabe den fornødne ro for øjnene der gør, at du får lyst til at kigge på det, det tomme rum omkranser. Og der, lige midt i smørhullet, placerer du dit budskab – din sign-up knap, din value proposition, kort sagt lige præcis dét element, der er det aller, aller vigtigste at brugeren ser.
Tag Apple for eksempel, de er eksperter i at bruge whitespace. De markedsfører ALTID deres produkter med masser af luft omkring:

www.apple.dk
Du så iPad’en først, ikke?
“Less is more” er et kendt begreb i designverdenen, og der er en grund til, at dette lille, simple værktøj har overlevet generationer af designere, arkitekter etc. Det er fordi budskabet virker! Husk det når du designer, i stedet for at tænke på farver. Brug whitespace til at skabe kontrast i stedet.
Er du ikke overbevist om, at grøn knap ikke altid er det bedste valg?
For ikke at gøre dette indlæg unødigt langt, har jeg samlet et par cases, hvor grøn knap taber:
- Knap-dyst: Rød knap byder endnu engang grøn knap op til dans
- How we increased our conversion reate by 72 % (+72 %)
- The button color A/B test: Red beats green (+21 %)
- The attack of the red buttons: How GSM.nl reduced bounce rate by doing a simple change (+5 %)
Så hvad har vi lært?
Vi har lært, at der ikke er en konkret farve der konverterer bedst. Vi har i stedet lært, at det er langt vigtigere at sørge for, at de vigtigste elementer skille sig ud fra resten.
Så næste gang en konsulent blindt fortæller dig, at den og den farve virker bedst, så gør dig selv den tjeneste at stille spørgsmålet: “Er den farve virkelig den bedste kontrast-farve til mit website?”
Har du nogle links til sider der gør god brug af kontrast og whitespace? Så del dem med os andre i kommentarerne!

Hvad vil du tilføje