Jeg læste for nylig et (tilpas) nørdet indlæg på CSS-Tricks om “henfaldende (decaying) sites“, altså sider eller hele websites, der stille og rolig bliver for gamle, uden at den udgiveren/forfatteren forholder sig til det (eller forholder sig til det, men ikke varedeklarerer det).
Websites have a tendency to decay all by themselves. Link rot, they call it. Unpaid domain name registrations. Companies that have gone out of business. Site owners that have lost interest. What’s sadder than a 404? Landing on a holding page of a URL that used to exist, but now has fallen into the hands of some domain hoarder after it expired, hoping someone will pay a premium to get it back.
— Chris Coyier, css-tricks.com
That stuff is no fun. But what about sites that are totally still around, just old? What kind of fun things could we do to indicate oldness that’s, like, on purpose?
Jeg har længe rodet med problemstillingen, du ved, med sådan en “til-og-fra-når-det-lige-falder-mig-ind” tilgang. Men nu fik artiklen ovenfor (og det faktum, at The Guardian nu datomærker deres artikler og deres OpenGraph-billeder – de billeder, der automatisk indsættes, når du deler et link på fx Facebook eller Twitter) mig altså til lige at tage mig lidt sammen.
Der er nogle virkelig gode, sjove og sære idéer i CSS-Tricks-artiklen, fx:

Jeg skal ikke udelukke, at jeg tager en smule inspiration herfra fremadrettet – måske især fra den gule notifikation.
Men så twister vi den lige!
Notifikationen overfor (som i øvrigt stammer fra Codepen’s blog, som Chris Coyier også står bag) er… skal vi sige relativt meget hardcodet ind i WordPress-skabelonen:
<?php if (get_the_modified_date("Y") < 2017) { ?>
<p class="callout"><strong>Heads up!</strong> This blog post hasn't been updated in over 2 years. CodePen is an ever changing place, so if this post references features, you're probably better off checking the <a href="/documentation/">docs</a>. Get in touch with <a href="https://codepen.io/support/">support</a> if you have further questions.</p>
<?php } ?>Ikke at jeg ikke synes, at idéen er god, men jeg foretrækker altså shoot-and-forget løsninger (eller automatisering, hvis du foretrækker en mere business-klingende betegnelse). Så i kommentar-sporet foreslår jeg denne løsning:
<?php if (date("Y") - get_the_modified_date("Y") > 2) { ?>
<! -- callout code -->
<?php } ?>Men vi skal længere ind, vi skal helt ind i functions.php
… ja, eller i et plugin. For det er jo endnu bedre, hvis vi kan automatisere endnu mere, og ikke engang være afhængig af, at huske at flytte koden, når vi laver ny skabelon.
Derfor har jeg yderligere rodet med koden, og lavet en add_filter() funktion, der tilføjer en class til <body> på dine WordPress posts/pages, hvis siden senest er opdateret for mere end to år siden (du sætter selvfølgelig bare antal år som det passer dig):
// Add `decay` class to `<body>` if article is old
function decay_class($classes) {
$output = "fresh";
if (date("Y") - get_the_modified_date("Y") >= 2) {
$output = "decay";
}
return array_merge($classes, array($output));
}
add_filter('body_class', 'decay_class'); Smid ovenstående i functions.php eller i et dedikeret plugin:
<?php
/**
* Plugin Name: YOUR PLUGIN NAME
*/
// Indsæt plugin-kode herEr siden (fx denne) mere end 2 år gammel, tilføjes .decay til sidens <body>-tag (view-source > <body>). Hvis siden er opdateret for mindre end 2 år siden, får den class‘en .fresh.
Herefter har du adgang til .class’en i CSS, som du kan lege med som du lyster:
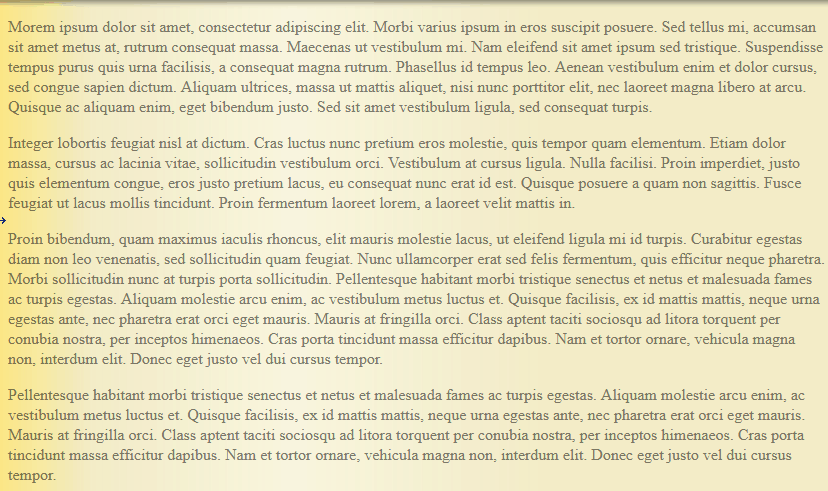
body.decay {
background-color: #f8f5de;
background-image: linear-gradient(
to right,
rgba(255, 210, 0, 0.4),
rgba(200, 160, 0, 0.1) 11%,
rgba(0, 0, 0, 0) 35%,
rgba(200, 160, 0, 0.1) 65%
);
color: rgba(0, 0, 0, 0.5);
}… hvilket ca. giver et look á la dette:

Der er masser af muligheder – fx kan du også arbejde med at indsætte indhold (fx notifikationen fra tidligere) ind via css-attributten content.
Hvis du kan bruge ovenstående, og laver noget fedt, så del det gerne i kommentarerne.
Men hvad tænker du? Er det brugbart, også i den virkelige verden?

Hvad vil du tilføje